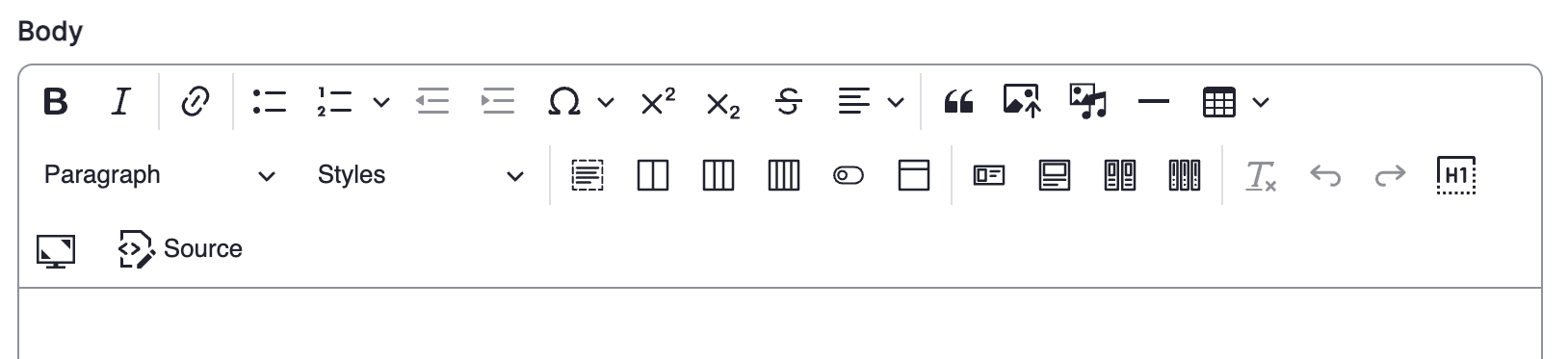
This page shows the styles available within the wysiwyg. It operates a bit like a Word document, allowing you to stylize your page without needing to use custom HTML.

'Insert horizontal line' below
Table
| No header | column 2; row 1 |
| column 1; row 2 | column 2; row 2 |
| column 1; row 3 | column 2; row 3 |
| First row headers | column 2; row 1 |
|---|---|
| column 1; row 2 | column 2; row 2 |
| column 1; row 3 | column 2; row 3 |
| First column headers | column 2; row 1 |
|---|---|
| column 1; row 2 | column 2; row 2 |
| column 1; row 3 | column 2; row 3 |
| both headers (first column & row) | column 2; row 1 |
|---|---|
| column 1; row 2 | column 2; row 2 |
| column 1; row 3 | column 2; row 3 |
Insert Columns with options (2 column option)
Insert Columns with options (3 column option)
Insert Columns with options (4 column option)
Insert a horizontal card
Note the image is just a placeholder image. You will have to upload and insert your own image when you create the card.
Insert a card
Insert two cards
Some more Horizontal Cards (to show the colour choices)